This section describes the tags designed to facilitate imposing various transformations on a given media content. Although not all of the transformations are applicable for each media type, the framework does not perform any verification of the viability of used tags and leaves it to the programmer's responsibility. The list of possible and implemented transformations for each tag are resumed in the media processing chapter. The thorough description of OMA-defined transformations can be found here
Properly applied the tags may improve output results and hence users experience, providing diverse filters like noise reduction, brightness adjusting or contrast increasing and some special features like overlaying of text or image on the original media or limiting duration of audio and videos.
The list of currently available transformation tags is presented below:
<levelCorrection>
The tag adjusts the image colors level. The filter resets the darkest and lightest values on the lightness scale [0 to 255] of the underlying image and adjusts the midrange of colors. The tag does not accept any attributes.
Its behavior is implemented in the following class:
- org.alembik.taglib.transformations.LevelCorrectionTag
Possible master tags:
Example:
Below there is a code sample making use of the tag.
<alembik:img src="http://alembik.com/images/logo.jpg">
<alembik:userAgentAdaptation />
<alembik:levelCorrection />
</alembik:img>
|
<mirror>
The tag mirrors the image around the specified axis.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.MirrorTag
- org.alembik.taglib.transformations.MirrorTEI
mirror tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
axis:
the axis type |
Yes |
|
UD (up-down: vertical), LR (left-right: horizontal) |
Possible master tags:
Example:
The example below mirrors an image around the horizontal axis.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:userAgentAdaptation />
<alembik:mirror axis="UD" />
</alembik:img>
|
 |
<noiseReduction>
The tag reduces noise of an image or a video. The transformation is actually a noise peaks elimination filter that smooths the objects within an image (or video's visual part) without losing edge information and without creating undesired structures. The tag does not accept any attributes.
Its behavior is implemented in the following class:
- org.alembik.taglib.transformations.NoiseReductionTag
Possible master tags:
Example:
The sample code below presents a noise reduction example.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:userAgentAdaptation />
<alembik:noiseReduction />
</alembik:img>
|
<rotation>
The tag rotates an image or a video's visual part.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.RotationTag
- org.alembik.taglib.transformations.RotationTEI
rotation tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
clockwiseAngle:
the clockwise rotation angle |
Yes |
|
90, 180, 270, auto |
The "auto" value makes the operation dependent on the image/video resizing (if requested). The appropriate rotation will be applied only if it helps maintain aspect ratio as close as possible to the original dimensions. For example resizing image from its original [176x144] size to the new [144x176] with the clockwiseAngle set to auto will invoke the 90 degrees rotation. Thus the "automatic" rotation is meaningful only if media resizing is appropriately defined.
Possible master tags:
Example:
Here is a code sample with the image rotation in action.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:userAgentAdaptation />
<alembik:rotation clockwiseAngle="90" />
</alembik:img>
|
<sharpen>
The tag performs the image or video visual sharpening. The tag does not accept any attributes.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.SharpenTag
- org.alembik.taglib.transformations.SharpenTEI
Possible master tags:
Example:
Below there is an example usage of the tag.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:userAgentAdaptation />
<alembik:sharpen />
</alembik:img>
|
<durationLimit>
The tag reduces the duration time of an audio or a video file by cutting off the part which exceeds it.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.DurationLimitTag
- org.alembik.taglib.transformations.DurationLimitTEI
durationLimit tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
limit:
the required duration time (in milliseconds) |
Yes |
|
A positive integer |
Possible master tags:
Example:
The example below shortens an MP3 file to 5 seconds.
<alembik:audio src="http://alembik.com/audios/jingle.mp3">
<alembik:userAgentAdaptation />
<alembik:durationLimit limit="5000" />
</alembik:audio>
|
<offset>
The tag makes an audio or a video file start from a specified offset time by cutting off the part which precedes it.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.OffsetTag
- org.alembik.taglib.transformations.OffsetTEI
offset tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
startTime:
the offset time (in milliseconds) |
Yes |
|
A positive integer |
Possible master tags:
Example:
This example below removes the first 15 seconds of an MP3 file.
<alembik:audio src="http://alembik.com/audios/jingle.mp3">
<alembik:userAgentAdaptation />
<alembik:offset startTime="15000" />
</alembik:audio>
|
<agc>
The tag performs the Automatic Gain Control. The tag does not accept any attributes.
Its behavior is implemented in the following class:
- org.alembik.taglib.transformations.AGCTag
Possible master tags:
Example:
Here is an example application of the tag.
<alembik:audio src="http://alembik.com/images/gioconda.jpg">
<alembik:userAgentAdaptation />
<alembik:agc />
</alembik:audio>
|
<frameRateSample>
The tag sets the frame sampling rate of an animated image (without changing the speed and the duration of the media). It changes the number of frames/slides.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.FrameRateSampleTag
- org.alembik.taglib.transformations.FrameRateSampleTEI
frameRateSample tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
fps:
the frame sampling rate for an animated image |
Yes |
|
A positive float |
Possible master tags:
Example:
In the example below an animated image is adapted to the device capabilities, while its frame sampling rate is set to 32 fps.
<alembik:img src="http://alembik.com/images/animated.gif">
<alembik:userAgentAdaptation />
<alembik:frameRateSample fps="32" />
</alembik:img>
|
<frameRateOutput>
The tag sets the frame rate in the transcoded animated image (and thus change also the speed and the duration, e.g. to create slow/fast motion effects/adjustments). However, it does not change the number of frames/slides. For animation, this determines the time interval for each frame.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.FrameRateOutputTag
- org.alembik.taglib.transformations.FrameRateOutputTEI
frameRateOutput tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
fps:
the frame sampling rate for an animated image |
Yes |
|
A positive float |
Possible master tags:
Example:
In the example below an animated image is adapted to the device capabilities, while its frame sampling rate is set to 32 fps.
<alembik:img src="http://alembik.com/images/animated.gif">
<alembik:userAgentAdaptation />
<alembik:frameRateOutput fps="32" />
</alembik:img>
|
<numberOfFrames>
The tag sets the number of frames/slides in the transcoded animated image. Thus it indicates whether animation (>1) or single image (=1) is intended.
Its behavior is implemented in the following classes:
- org.alembik.taglib.transformations.NumberOfFramesTag
- org.alembik.taglib.transformations.NumberOfFramesTEI
numberOfFrames tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
totalFrames:
the number of frames |
Yes |
|
A positive integer |
Possible master tags:
Example:
In this example an animated gif image is transformed into a static one.
<alembik:video src="http://alembik.com/images/animated.gif">
<alembik:userAgentAdaptation />
<alembik:numberOfFrames totalFrames="1" />
</alembik:video>
|
<frameFill>
The tag indicates if the target image frame should be filled while source image aspect ratio will be maintained, overriding either target height or width (when applicable). The parameters, if exists, define the chosen color, using RGB values.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.FrameFillTag
- org.alembik.taglib.transformations.FrameFillTEI
frameFill tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
r:
red level |
Yes |
|
An integer from the [0..255] range |
g:
green level |
Yes |
|
An integer from the [0..255] range |
b:
blue level |
Yes |
|
An integer from the [0..255] range |
Possible master tags:
Example:
Here is an example code making use of the tag.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:frameFill r="0" g="0" b="0"/>
</alembik:img>
|
<cropping>
The tag performs cropping of an image or a video visual. The transcoded result is then a rectangular area defined by the pixel coordinates of the source image.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.CroppingTag
- org.alembik.taglib.transformations.CroppingTEI
cropping tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
top:
the Y coordinate of the top corner of the area to crop |
Yes |
|
A positive integer |
left:
the X coordinate of the top corner of the area to crop |
Yes |
|
A positive integer |
bottom:
the Y coordinate of the down corner of the area to crop |
Yes |
|
A positive integer |
right:
the X coordinate of the down corner of the area to crop |
Yes |
|
A positive integer |
The cropping coordinates should be set within the actual dimensions of the original image or video.
Possible master tags:
Example:
In the example below a JPG image is cropped in its [100x100] (pixels) sub-area.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:cropping top="200" left="570" bottom="300" right="670" />
</alembik:img>
|
 |
<brightness>
This tag adjusts the brightness correction of an image or a video's visual part.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.BrightnessTag
- org.alembik.taglib.transformations.BrightnessTEI
brightness tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
level:
the brightness correction level |
Yes |
|
An integer from the [-50..50] range (inclusive) |
When level is set to 0 there is no correction applied.
Possible master tags:
Example:
The example below shows an image with brightness correction adjusted to its maximum level.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:brightness level="50" />
</alembik:img>
|
<contrast>
This tag adjusts the contrast correction of an image or a video's visual part.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.ContrastTag
- org.alembik.taglib.transformations.ContrastTEI
contrast tag attributes and possible values
| Required |
Default Value |
Possible Values |
level:
the contrast correction level |
Yes |
An integer from the [-50..50] range (inclusive) |
When level is set to 0 there is no correction applied.
Possible master tags:
Example:
The example below shows an image with contrast correction adjusted to its maximum level.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:contrast level="50" />
</alembik:img>
|
<color>
This tag adjusts the gamma correction of an image or a video's visual part.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.ColorTag
- org.alembik.taglib.transformations.ColorTEI
color tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
level:
the gamma correction level |
Yes |
|
An integer from the [-50..50] range (inclusive) |
When level is set to 0 there is no correction applied.
Possible master tags:
Example:
The example below shows an image with gamma correction adjusted to its maximum level.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:color level="50" />
</alembik:img>
|
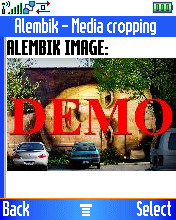
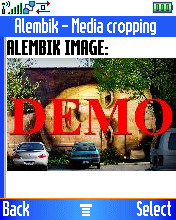
<textOverlay>
The tag places a text message over an original image or video. It gives the possibility of choosing its color and font. In case of image overlaying the tag offers various effects like text orientation, opacity and font style; for videos one may define position and time coordinates as well as enable "scrolling" effect.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.TextOverlayTag
- org.alembik.taglib.transformations.TextOverlayTEI
textOverlay tag attributes and possible values
| Parameters |
Required |
Image |
Video |
Default Value |
Possible Values |
message:
the text to be overlayed |
Yes |
V |
V |
|
A string |
family:
the family font |
No |
V |
V |
<img>
Serif |
<img>
Serif, Sans-serif, Monospaced, Dialog, and DialogInput
and all the others supported by the local JRE |
<video>
LucidaBrightRegular |
<video>
LucidaBrightDemiBold, LucidaBrightDemiItalic, LucidaBrightItalic, LucidaBrightRegular, LucidaSansDemiBold, LucidaSansRegular, LucidaTypewriterBold, LucidaTypewriterRegular |
color:
the color of the message |
No |
V |
V |
red |
<img>
black, blue, cyan, DarkGray, gray, green, LightGray, magenta, orange, pink, red, white, yellow |
<video>
all the above and
navy, turquoise, DarkGreen, khaki, gold, beige, chocolate, brown, salmon, tomato, maroon, violet, purple |
style:
the text style |
No |
V |
X |
plain |
plain, bold, italic, bold-italic |
opacity:
the background opacity |
No |
V |
X |
100 (no opacity) |
A positive integer |
smooth:
the anti-aliasing value |
No |
V |
X |
yes |
yes, no |
orientation:
the text orientation |
No |
V |
X |
horz |
horz, diag, lowbanner |
effect:
the visual effect |
No |
V |
X |
|
shadow, outline, engrave |
size:
the font size |
No |
X |
V |
80 |
A positive integer |
posX:
the horizontal position of the text (in pixels) |
No
(applicable only when scrolling is disabled) |
X |
V |
10 |
A positive integer |
posY:
the vertical position of the text (in pixels) |
No |
X |
V |
video height / 2 |
A positive integer |
offset:
the second from which on the text appears |
No |
X |
V |
0 |
A positive integer |
duration:
the number of seconds the text is shown |
No |
X |
V |
5 |
A positive integer |
scroll:
is text scroolling enabled? |
No |
X |
V |
false |
true, false |
Possible master tags:
Example:
Below there is a slice of JSP code with an exemplary use of the tag.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:textOverlay message="DEMO" style="bold" effect="shadow" />
</alembik:img>
|
 |
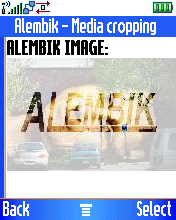
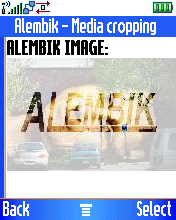
<overlayLogo>
The tag overlays an image on a selected image or video. It usually serves for placing a logo or a symbol on the original file (e.g. to produce copyrighted or preview images). It is possible to choose a transparent color and a general transparency level by setting the appropriate attributes.
Its functionality is implemented in the classes:
- org.alembik.taglib.transformations.OverlayLogoTag
- org.alembik.taglib.transformations.OverlayLogoTEI
overlayLogo tag attributes and possible values
| Parameters |
Required |
Image |
Video |
Default Value |
Possible Values |
src:
the URL of an image to overlay |
Yes |
V |
V |
|
A URL or a relative path |
protocol:
the protocol to use for read an image to overlay |
No |
V |
V |
if src is context-relative file, otherwise http |
file, http |
width:
the image width (in pixels) |
No |
V |
V |
120 |
A positive integer |
transparentcolor:
the transparent color in the background |
No |
V |
X |
black |
black, blue, cyan, darkGray, gray, green, lightGray, magenta, orange, pink, red, white, white, yellow |
posX:
the horizontal position of the image (in pixels) |
No |
X |
V |
0 |
A positive integer |
posY:
the vertical position of the image (in pixels) |
No |
X |
V |
0 |
A positive integer |
offset:
the second from which on the image appears |
No |
X |
V |
0 |
A positive integer |
duration:
the number of seconds the image is shown |
No |
X |
V |
3 |
A positive integer |
Possible master tags:
Example:
Below there is a slice of JSP code with an exemplary use of the tag.
<alembik:img src="http://alembik.com/images/gioconda.jpg">
<alembik:overlayLogo src="http://alembik.com/images/logo.gif" />
</alembik:img>
|
 |
<advertisement>
The tag concatenates two videos: the advertisement one determined by videoURL and the original one appointed by the master <video> tag.
Its functionality is implemented in the class:
- org.alembik.taglib.transformations.AdvertisementTag
advertisement tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
videoURL:
the URL of a video to be placed
before the original one |
Yes |
|
A URL of the advert video |
Possible master tags:
Example:
The code sample below concatenates an advert file with an original video clip.
<alembik:video src="http://alembik.com/videos/clip.mpg">
<alembik:advertisement videoURL="http://alembik.com/videos/adver.mpg" />
</alembik:video>
|
<animatedToStatic>
The tag converts an original animated image into a static one extracting the first frame. The tag does not accept any attributes.
Its functionality is implemented in the class:
- org.alembik.taglib.transformations.AnimatedToStaticTag
Possible master tags:
Example:
The code sample below transforms an animated image into a static one.
<alembik:img src="http://alembik.com/images/animatedImage.gif">
<alembik:animatedToStatic />
</alembik:img>
|
<downloadLimit>
The tag offers various download manipulations of a source media file. Its principal purpose is to shorten the waiting time for a media transcoding. It may offer a fast access to a video preview as well as subsequent segments progressively produced. Since the transformation truncates source files physically, it is only applicable to videos and audios (providing that it does not corrupt them). Its functionality is implemented in the class:
- org.alembik.taglib.transformations.DownloadLimitTag
- org.alembik.taglib.transformations.DownloadLimitTEI
downloadLimit tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
size:
the maximum size of an original file (in bytes) |
No |
|
a positive integer |
duration:
the maximum duration of an original file (in seconds) |
No |
|
a positive integer |
treatComplete:
should the original file be treated as complete? |
No |
false |
true, false |
repeat:
should download progressively produce segments of an original file? (download only - no transcoding) |
No |
false |
true, false |
maxCount:
the maximum number of segments to be produced (see repeat above) |
No |
|
a positive integer |
minDuration:
the minumum duration of a segment to be produced (see repeat above) |
No |
|
a positive integer |
start:
the size offset of an original file (in bytes) |
No |
|
a positive integer |
offset:
the duration offset of an original file (in seconds) |
No |
|
a positive integer |
Possible master tags:
Example:
The following samples show various modes of making use of the tag functionality. The first example terminates downloading of a video file after reaching 500KB (if it is larger) and then adapts its truncated part to a user device.
<alembik:video src="http://alembik.com/videos/clip.mpg" resultMode="htmlLink">
<alembik:userAgentAdaptation />
<alembik:downloadLimit size="512000" />
</alembik:video>
|
In the next sample the tag terminates downloading of a video file after reaching 15 seconds (if it is longer) and then adapts its truncated part to a user device.
<alembik:video src="http://alembik.com/videos/clip.mpg" resultMode="htmlLink">
<alembik:userAgentAdaptation />
<alembik:downloadLimit duration="15" />
</alembik:video>
|
The example below shows how to force the truncated file be treated like a complete one. The source file will be treated by subsequent transcoding requests as if it were not truncated. The treatComplete attribute may be used in conjuction with size and duration parameters. In case when both are specified, the more restrictive value prevails, but the file is ALWAYS treated as a complete one (to avoid any storage namespace ambiguity).
<alembik:audio src="http://alembik.com/audios/track.mp3" resultMode="htmlLink">
<alembik:userAgentAdaptation />
<alembik:downloadLimit duration="12" treatComplete="true" />
</alembik:audio>
|
The next piece of JSP code demonstrates progressive segmentation of a video. Here the file will be loaded dynamically producing file segments of a determined size or duration. This approach allows for the on-the-fly access to subsequent parts of the video file, which are constantly being made available as the downloading process carries on.
The repeat attribute may be used in conjuction with either size or duration. Additionaly one may limit the number of segments with maxCount attribute (the download will stop after reaching the desired value) and/or, in case of duration-based segmentation, specify the minimum duration with minDuration for the last part (if not met it will be appended to the previous segment).
The attribute does NOT permit any additional transcoding; the tag will only download and partition the file. Since there is no final result to be shown it is recommended to apply it in asynchronous mode.
<alembik:video src="http://alembik.com/videos/clip.flv">
<alembik:downloadLimit repeat="true" duration="20" maxCount="4" minDuration="3" />
<alembik:asyncRequest jobId="job_repeat_001" />
</alembik:video>
|
The last sample shows how to make advantage of progressive segmentation described above. A relevant segment is referenced by the combination of start and size attributes (in case of the size-based segmenting) or the duration and offset pair (for the duration-based segmenting). Note that size value must match the one from previous "repeat call" and start value has to be its whole multiple.
Since the progressive download is supposed to work asynchronously, first the isSourceFileReady tag needs to be used to check whether the relevant file segment is already in place. Observe that start value must be a multiplication of size; the same rule applies to offset and duration respectively.
<alembik:isSourceFileReady src="http://alembik.com/videos/clip.flv" start="800000" size="400000">
<alembik:video src="http://alembik.com/videos/clip.flv" resultMode="htmlLink">
<alembik:userAgentAdaptation />
<alembik:downloadLimit start="800000" size="400000" />
</alembik:video>
</alembik:isSourceFileReady >
<alembik:isSourceFileReady src="http://alembik.com/videos/clip.flv" offset="40" duration="10">
<alembik:video src="http://alembik.com/videos/clip.flv" resultMode="htmlLink">
<alembik:userAgentAdaptation />
<alembik:downloadLimit offset="40" duration="10" />
</alembik:video>
</alembik:isSourceFileReady >
|
<extractFrame>
The tag extracts a frame at a given point of time from a video. Since the result is an image, its appropriate master tag is <img>.
Its functionality is implemented in the class:
- org.alembik.taglib.transformations.ExtractFrameTag
extractFrame tag attributes and possible values
| Parameters |
Required |
Default Value |
Possible Values |
second:
the second at which a frame is to be extracted |
Yes |
|
an integer |
Possible master tags:
Example:
The sample code below extracts from a video the frame at its 5th second and then resizes the output image.
<alembik:img src="http://alembik.com/videos/clip.mpg">
<alembik:imageProfileAdaptation width="50" height="50" />
<alembik:extractFrame second="5" />
</alembik:img>
|
<streaming>
The tag makes a transcoded video be returned as a stream. The tag does not accept any attributes.
Its functionality is implemented in the class:
- org.alembik.taglib.transformations.StreamingTag
Possible master tags:
Example:
Here is the example of a typical usage of the tag.
<alembik:video src="http://alembik.com/videos/clip.mpg" resultMode="httpLink">
Streaming
<alembik:streaming/>
</alembik:video>
|
The generated code will look like this:
<a href="rtsp://localhost/N1715139055/N1676212809/tnsc--1171805225.mp4">
Streaming
</a>
|
|